In one of our projects we needed to let the user create his own tabbed data. in general, we wanted a simple and fast solution for user to be able to enter as much data as he wants in as much tabs as he wants.
Quick tabs
Link : http://drupal.org/project/quicktabs
A very simple solution for fast creation of tabs. I am not going to describe the module but when you go deeper to the modules files you will find a very structured and easy way to design and create tabs layout. In the documentation you can find the instructions of how to add the tabs, we needed a programatic way that allows us to insert any kind of code in the tab so we chose this basic code:
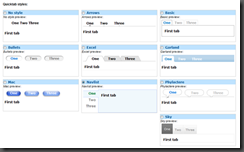
$tabs['fourth'] = array('title' => t('Four'),'type' => 'freetext','text' => 'Hello World',);$quicktabs['qtid'] = 'any-unique-id';$quicktabs['tabs'] = $tabs;$quicktabs['style'] = 'Excel';$quicktabs['ajax'] = FALSE;print theme('quicktabs', $quicktabs);?>
Knowlage resources
There are three knowledge resources which we based on. the first is coming from the excellent bolg -
- poplarware.com in its post - Creating a Compound Field Module for CCK in Drupal 6.x, it’s a little bit technical but for us it is the basic understandings of how things work.
- lullabot.com in its post – Creating Custom CCK Fields, very explanatory and easy to use, for us it wasn’t enough because we wanted a compound field but the post has an attached file that contains a very good frame for a custom CCK field.
- We ended up using glomerate.wordpress.com’s code that came from the post A compound field example for CCK 2 & Drupal 6 - the post explains the way to build the CCK field module and has an attachment with a good frame for a compound field that was the base to our module
our goals
- User should be able to enter the title and the body of the tab.
- User should have the ability to enter multiple values to the field
- Editing the body area should be using a wysiwyg editor
- Tabs should be easy to use and embeded in the module code.
- Tabs should be easy to CSS.
Building the module
Based on Zardoz’s example we used two kinds of ‘sub-fields’ – ‘textfield’ for the title and ‘textarea’ for the body.
The module itself has three main files:
- module_name.info – the information file for Drupal this is where you define dependencies.
- module_name.install – install / uninstall instructions for Drupal and CCK.
- module_name.module – the actual module, I am not going to describe the whole structure of the file – the three resources are doing a good enough job.
Basically the process was easy, we switched the names, edited the columns and fields and added the right dependencies in the info files (you have to include the quicktabs module…)
problems we encountered
CCK multi-value building structure that is defined by the formatter in the 
for now, because our nodes have their own node-node_name.tpl.php file we are processing the tabs in the theme process instead of doing it in the data creation process.
wysiwyg editor – separate module that will be installed in time to come – not a part of the field. one problem that can come when installing – not all editors know how to work with multiple value fields.
TO-DO
- Move field processing to the save data process –this will make the field a standalone with no coding involved when installed.
- WYSIWYG editor.
- Free text handeling for better presentations
- Ah yes ! css!

No comments:
Post a Comment